krpanoの基本の使い方の説明です。
まず準備としてkrpano Viewerとkrpano Toolsをkrpanoのダウンロードページからダウンロードします。
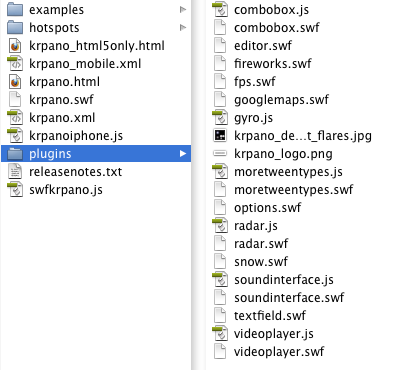
krpano Viewer

krpano Viewerにはkrpanoで出来る基本的なサンプルや基本的なプラグインが含まれています。
プラグインはレーダーや音楽、動画をパノラマの中に組み込むために必要なものです。
通常のパノラマだけを作る場合は必要ありませんが、
サンプルはパノラマのカスタマイズの参考になるのでダウンロードしておいた方が良いでしょう。

パノラマ作成時に主に使用するのはpluginsフォルダ。
これは作成したパノラマのフォルダの中にコピーして使います。
exampleフォルダの中にはサンプルが沢山はいっています。
krpano.htmlをブラウザにドロップするとサンプルが確認できると思います。
krpano Tools

krpano Toolsはパノラマを作成するためのアプリケーション(ドロップレット)や
その設定ファイルが含まれています。
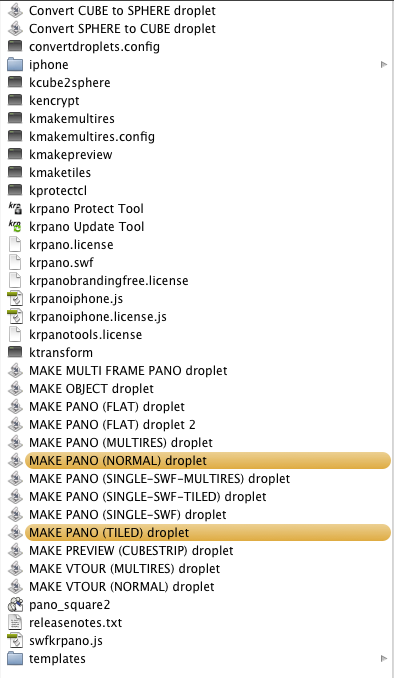
水平視野360°垂直視野180°のパノラマを作成する場合は
MAKE PANO (NORMAL) dropletかMAKE PANO (TILED) dropletを使用します。
それぞれのドロップレットの説明はこちらを参考にしてください。

パノラマを作るためのドロップレットやその他のファイルが沢山ありますが、
オレンジ色のラベルを貼った2つのドロップレットのみです。
もっと言うならMAKE PANO (NORMAL) dropletだけで事足ります。
※ドロップレット・・・ファイルをドロップすると自動的に処理が開始されるアプリケーションです。
パノラマを作成する時は、つなぎ合わせたパノラマ画像をこのドロップレットにドロップして下さい。
templatesフォルダの中にはパノラマ作成時の細かい設定用ファイルがあります。
基本的にはいじらなくて良いですが、細かい設定をしたい場合は
このフォルダの中の適当なファイルを編集します。
パノラマ用画像を準備
水平視野360°垂直視野180°のパノラマ用画像は縦1:横2の画像になります。
つまり高さが1000pxなら幅は2000pxです。
要するに縦の視野が180°水平の視野が360°なので1:2です。

sample.jpg
この画像をドロップレットにドロップするわけですが、
画像と同じ階層にいくつもファイルが作成されるので適当な名前のフォルダを作成して
その中に画像を入れてから進行するのが良いでしょう。
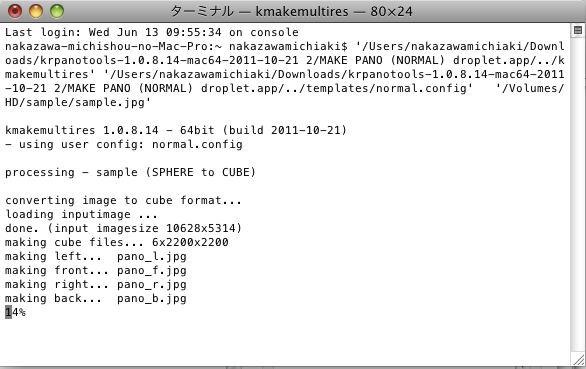
ドロップすると以下の画像のようなウインドウが開いてパノラマが作成されはじめます。

パノラマの完成
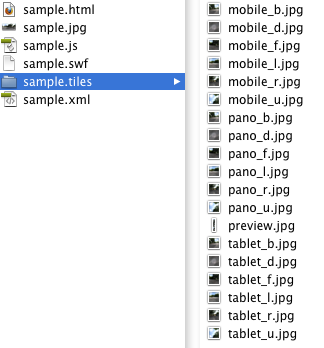
しばらく待つとパノラマの元画像と同じ階層にいくつものファイルが自動作成されます。
これでパノラマの完成です。
htmlファイルをブラウザにドロップするとパノラマが確認できるはずです。

パノラマをカスタマイズしたい時はxmlファイルを編集してカスタマイズします。
カスタマイズにはxmlの知識が必要だったりしますが、サンプルコードのコピペなどでもなんとななります。
先に書いた、krpano Viewrのpluginsフォルダはここにコピーして使用します。
.tilesフォルダの中にはパノラマ用の画像が作成されています。
上の画像はiPhoneとiPad用のプラグインを購入した後なのでモバイル用とタブレット用の画像も
作成されていますが、購入していない場合はpano_○○.jpgという画像だけになります。
ライセンス
そのままパノラマを作成することもできますが、
フリーのままだとkrpanoのロゴが一面に入ったパノラマが作成されます。
kpranoのロゴを取りたい場合はこちらでライセンスを購入します。
krpano.licenseというファイルが入手できるのでドロップレットのあるkrpanoToolsフォルダの中に入れます。
その後パノラマを作成 するとkrpanoのロゴが表示されなくなります。
その他の、ブランディングフリーラインスなども同様にkrpanoToolsフォルダの中に入れま す。